If your website doesn’t change that often and all the features you need can be implemented with a static site, then there is no point building a bulky dynamic site. After all static sites are fast, simple, costs low, easier to scale and more secure.
Being said that, sometimes we need some features that a static sites can’t offer. Getting data from a contact form is one of them. But there’s a very easy way to do that.
In this tutorial we will learn how to use google sheet as a backend to store the data submitted from a contact form and also send that information in email.
We’ll be using
- GitHub Pages to host my static contact form (free)
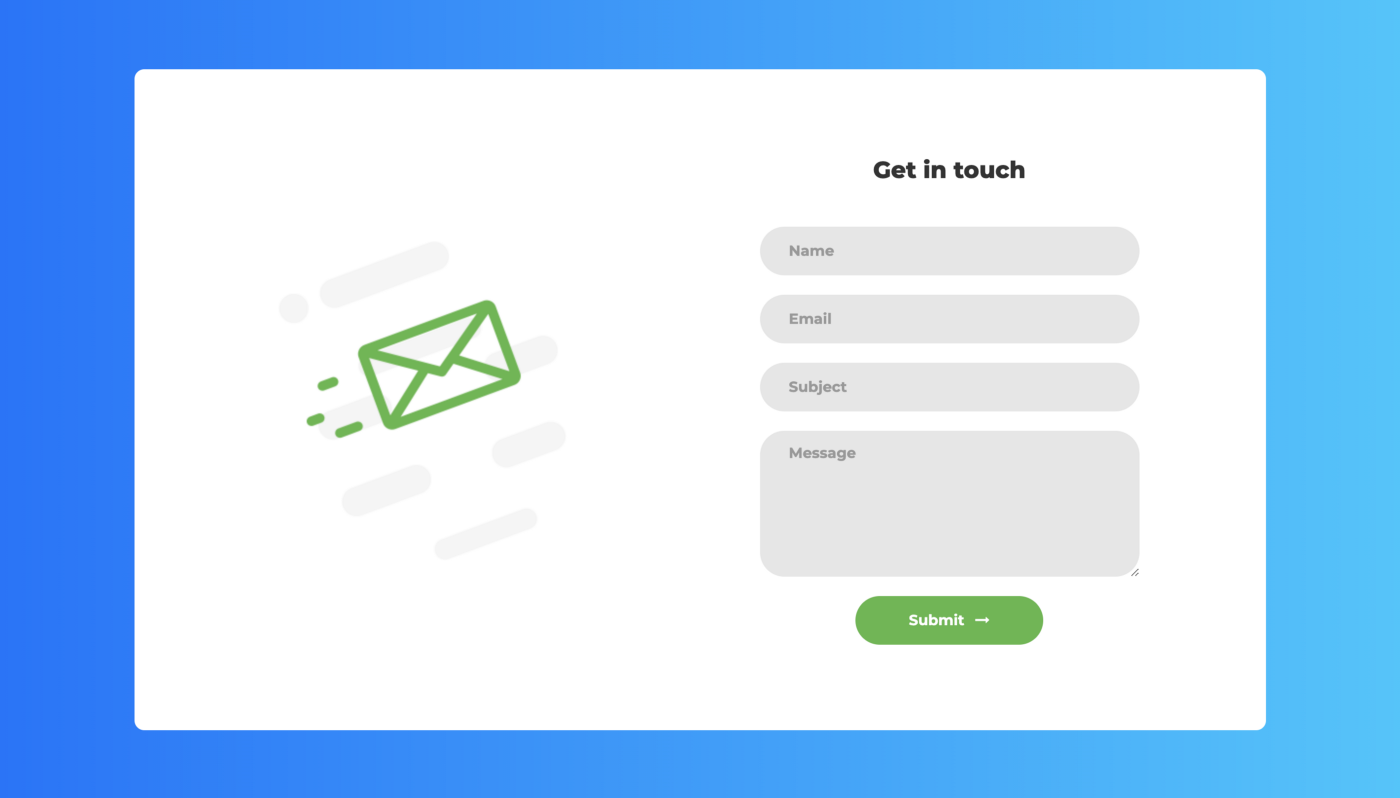
- Contact form template by Colorlib (also free)
- Google App Script to use Google Sheet as data storage and to send email notification (also free)
We’ll first create a url to submit the contact form to. Let’s begin !
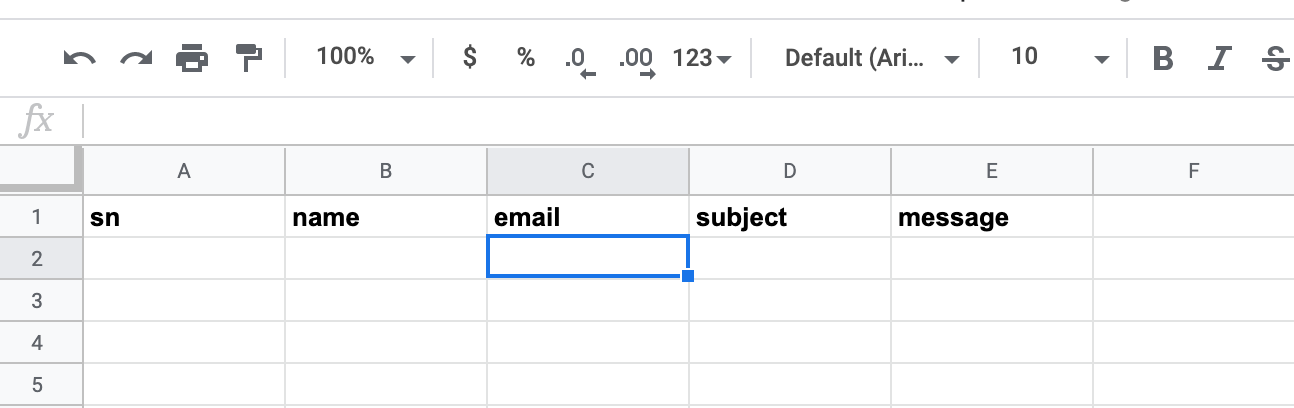
1. Open Google Sheet and create a new sheet.
2. Add the names of the input fields in your html form in the first row of the sheet. We’ll add sn, name, email, subject and message Field sn is auto generated serial number and this is not included in the html form.

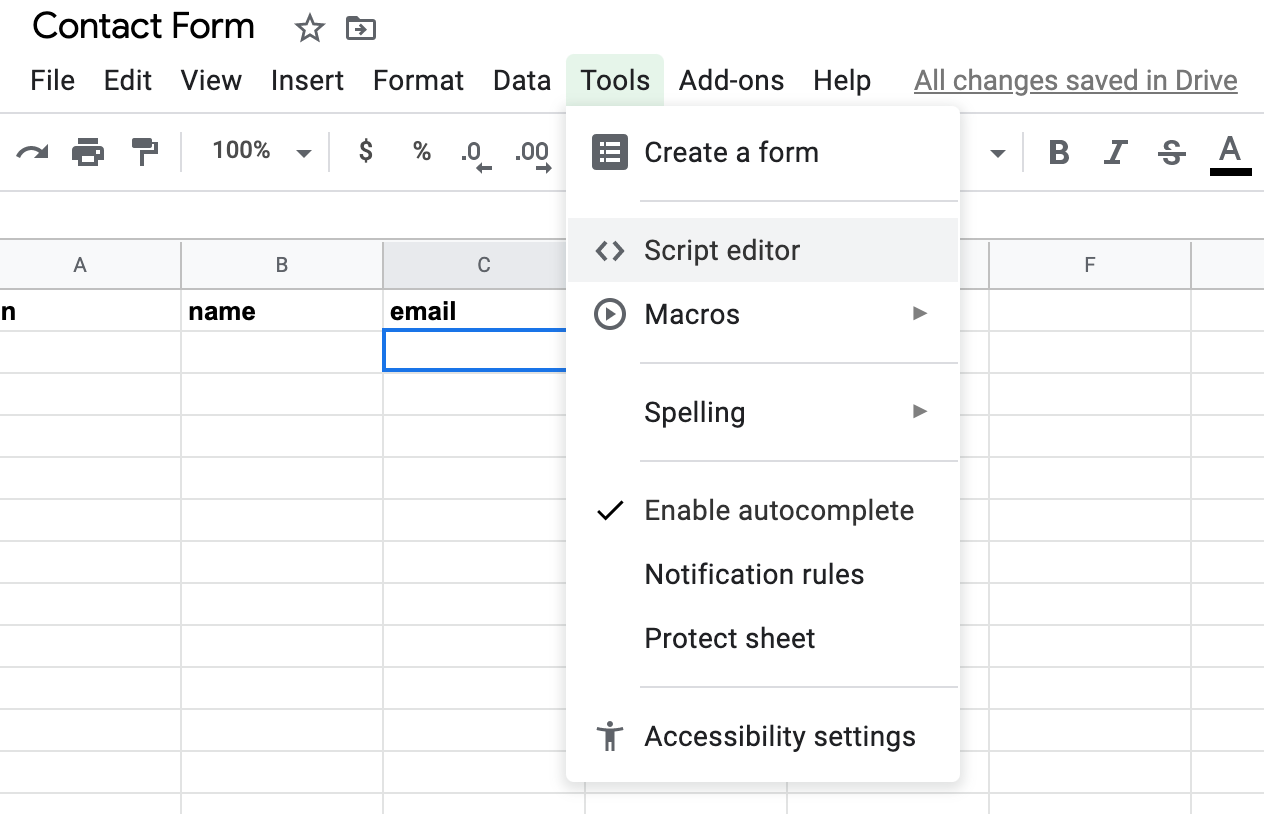
3. Click Tools in menu bar, then click Script Editor

4. This will open a script editor page. Copy the following code and paste it in the script editor. This script will listen for a POST request and add the submitted data as a new row in the google sheet and also send notification email. Don’t forget to replace the email address in the script with yours. It’s in the last line of the script.
| // original from: http://mashe.hawksey.info/2014/07/google-sheets-as-a-database-insert-with-apps-script-using-postget-methods-with-ajax-example/ | |
| function doPost(e){ | |
| return handleResponse(e); | |
| } | |
| // Enter sheet name where data is to be written below | |
| var SHEET_NAME = "Sheet1"; | |
| var SCRIPT_PROP = PropertiesService.getScriptProperties(); // new property service | |
| function handleResponse(e) { | |
| // shortly after my original solution Google announced the LockService[1] | |
| // this prevents concurrent access overwritting data | |
| // [1] http://googleappsdeveloper.blogspot.co.uk/2011/10/concurrency-and-google-apps-script.html | |
| // we want a public lock, one that locks for all invocations | |
| var lock = LockService.getPublicLock(); | |
| lock.waitLock(30000); // wait 30 seconds before conceding defeat. | |
| try { | |
| // next set where we write the data - you could write to multiple/alternate destinations | |
| var doc = SpreadsheetApp.openById(SCRIPT_PROP.getProperty("key")); | |
| var sheet = doc.getSheetByName(SHEET_NAME); | |
| // we'll assume header is in row 1 but you can override with header_row in GET/POST data | |
| var headRow = e.parameter.header_row || 1; | |
| var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]; | |
| var nextRow = sheet.getLastRow()+1; // get next row | |
| var row = []; | |
| // loop through the header columns | |
| for (i in headers){ | |
| if (headers[i] == "Timestamp"){ // special case if you include a 'Timestamp' column | |
| row.push(new Date()); | |
| } else if(headers[i] == "sn") { | |
| row.push(sheet.getLastRow()); | |
| } else { // else use header name to get data | |
| row.push(e.parameter[headers[i]]); | |
| } | |
| } | |
| // more efficient to set values as [][] array than individually | |
| sheet.getRange(nextRow, 1, 1, row.length).setValues([row]); | |
| //send email | |
| sendEmail(e.parameter); | |
| // return json success results | |
| return ContentService | |
| .createTextOutput(JSON.stringify({"result":"success"})) | |
| .setMimeType(ContentService.MimeType.JSON); | |
| } catch(e){ | |
| // if error return this | |
| return ContentService | |
| .createTextOutput(JSON.stringify({"result":"error", "error": e})) | |
| .setMimeType(ContentService.MimeType.JSON); | |
| } finally { //release lock | |
| lock.releaseLock(); | |
| } | |
| } | |
| function setup() { | |
| var doc = SpreadsheetApp.getActiveSpreadsheet(); | |
| SCRIPT_PROP.setProperty("key", doc.getId()); | |
| } | |
| function sendEmail(data) { | |
| var body = ''; | |
| for (let key in data){ | |
| if(data.hasOwnProperty(key)){ | |
| body = body + `<b>${key}</b> : ${data[key]}<br/>`; | |
| } | |
| } | |
| GmailApp.sendEmail('milan.com@gmail.com', 'Contact form message', '', {'name': 'Contact Form', 'htmlBody': 'You have received a new contact message. <br/><br/>' + body}); | |
| } |
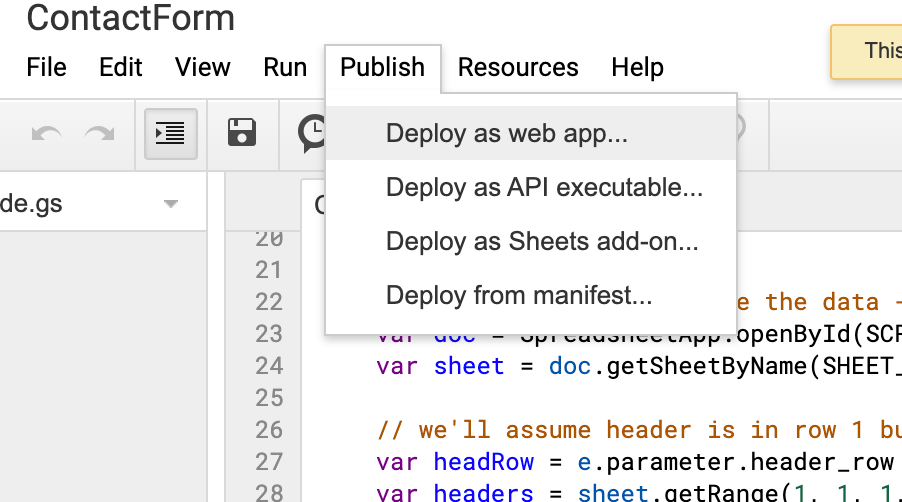
5. Save the script. Then click Run > Run function > setup It will then ask for permission to access your google sheet. Just allow it. Then click Publish > Deploy as web app Set project version as new, execute the app as me and who has the access to app as Anyone, even anonymous. Then click deploy and it will display a web app url. Copy this url, we’ll need this later.

That is all we need to do in google sheet. Now let’s setup our frontend.
6. In your html form, let’s add few jQuery script to submit a POST request to the url we generated in step 5 above. Add following codes between script tag in your html. Replace the url in below code with your google script url and also replace the form class name.
| $('.contact1-form').on('submit',function(e){ | |
| //optional validation code here | |
| e.preventDefault(); | |
| $.ajax({ | |
| url: "https://script.google.com/macros/s/AKfycbxuSCQS7maeU-2N3E7T0fgqGlby5bGOEmLSvmh2/exec", | |
| method: "POST", | |
| dataType: "json", | |
| data: $(".contact1-form").serialize(), | |
| success: function(response) { | |
| if(response.result == "success") { | |
| $('.contact1-form')[0].reset(); | |
| alert('Thank you for contacting us.'); | |
| return true; | |
| } | |
| else { | |
| alert("Something went wrong. Please try again.") | |
| } | |
| }, | |
| error: function() { | |
| alert("Something went wrong. Please try again.") | |
| } | |
| }) | |
| }); |
Whenever you submit the contact form, this jQuery function will do ajax request to the google script url with the form data as payload.
Remember that the input field names of the form should be defined in the google sheet’s first row. You can add any number of input field in the form. Just define the field names in the google sheet and the submitted values will be populated in the sheet automatically.
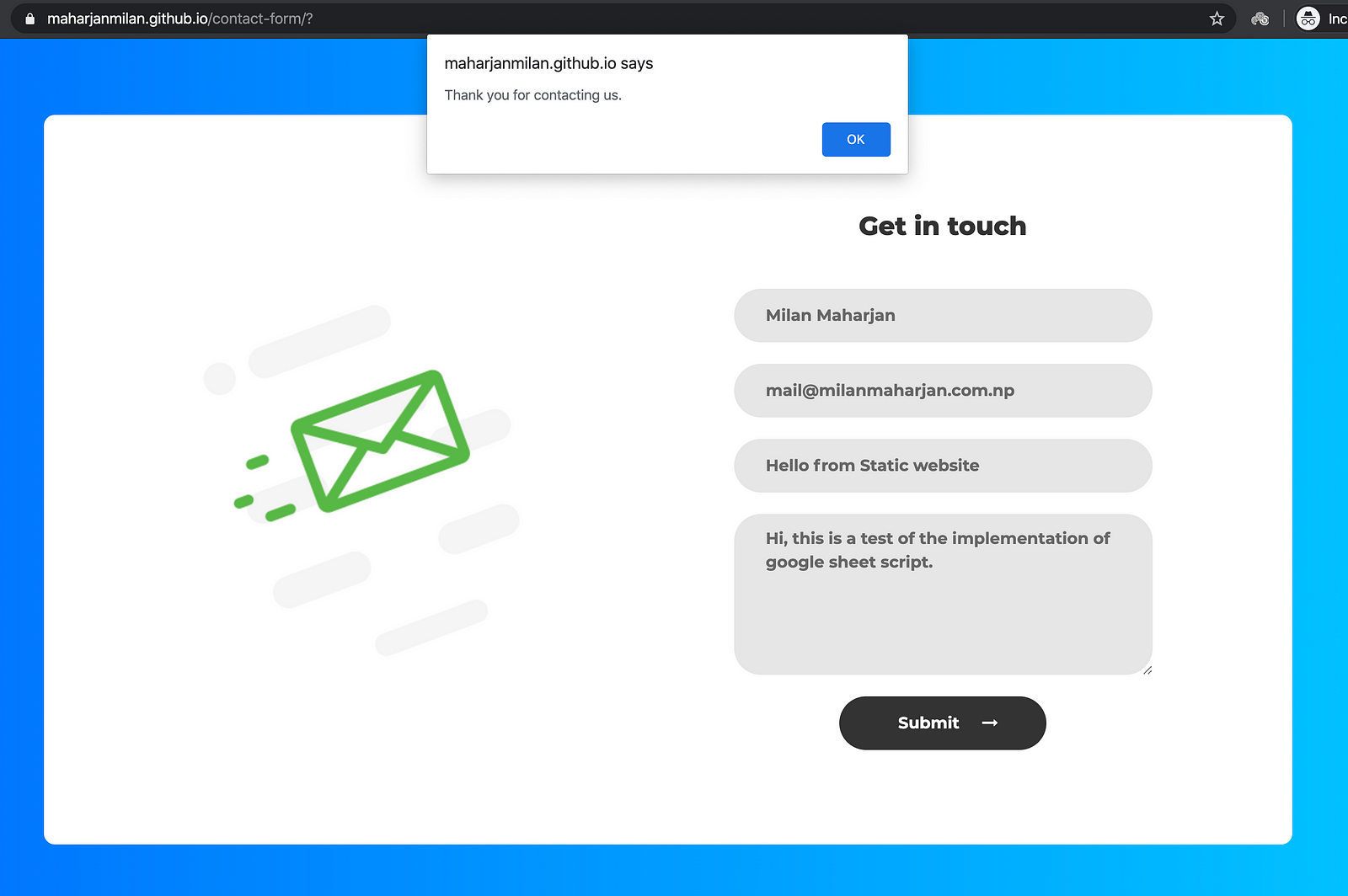
I have hosted my contact form using Github Pages. Check it out here https://maharjanmilan.github.io/contact-form.
Once you submit the form, if the data submission was successful you’ll see a success popup. You can also replace this popup with other beautiful alternatives.
 https://maharjanmilan.github.io/contact-form
https://maharjanmilan.github.io/contact-form
7. Now you can see the contact details submitted from the form in you google sheet. You’ll also receive an email with all the data.

If you need a date column to record the submitted date just add Timestamp header right beside message This field will auto-populate the submitted date.
That’s it. As simple as that.
Modify it slightly and you can create a newsletter form or even build a product order form. The possibilities are limitless.
You can also clone my project https://github.com/maharjanmilan/contact-form/ and see the implementation there.
If you want to learn how to deploy your static site to Github Pages see here. It is very easy. You can even use your custom domain name for free.
There are lot of other free static hosting services like Netlify, Firebase, Amazon S3, Zeit, Forge. Check them out as well..
Btw you can also trigger the google sheet to send email with the form data. But that’s for another tutorial :) Since it was not a big change, I have included the email sending in the App script above.
I hope this was helpful.
Also if you don’t want to go through all the above hassles checkout this tool https://fabform.io
comments powered by Disqus